
เทคโนโลยีสารสนเทศ

คำว่า เทคโนโลยีสารสนเทศ ( IT : Information Technology ) หมายถึงการนำความก้าวหน้าของระคอมพิวเตอร์และเทคโนโลยีขั้นสูง ข้อมูลที่เพิ่มมูลค่าของข้อมูลเพื่อให้มีประโยชน์และประยุกต์ได้ เทคโนโลยีสารสนเทศและการสื่อสาร เทคโนโลยีใด ๆ ที่ใช้ในการรวบรวม จัดเก็บ จัดการ สื่อสาร หรือสื่อสาร เทคโนโลยีสารสนเทศถูกกำหนดโดยตรงว่าเป็นเครื่องมือที่ใช้ในการจัดการข้อมูล เทคโนโลยีสารสนเทศ เช่น คอมพิวเตอร์และอัลกอริธึมปฏิบัติการ ควบคู่ไปกับซอฟต์แวร์ที่ขับเคลื่อนด้วยคอมพิวเตอร์ บุคลากร
วิธีการต่างๆ ในทีม เพื่อเพิ่มประโยชน์สูงสุดของข้อมูล ประโยชน์ เทคโนโลยีสารสนเทศ เป็นเทคโนโลยีที่ช่วยให้การประมวลผลข้อมูลและการใช้เทคโนโลยีคอมพิวเตอร์ สื่อสารกันโดยใช้การสื่อสารแบบทันทีและวิธีการใช้ข้อมูลอย่างมีประสิทธิภาพ
ความหมายของ เทคโนโลยีสารสนเทศ

คำว่า เทคโนโลยีหมายถึง การประยุกต์ใช้ความรู้ทางวิทยาศาสตร์ เทคโนโลยีหรือ เทคโนโลยีสารสนเทศ ที่เป็นมิตรต่อสิ่งแวดล้อมและเป็นมิตรกับสิ่งแวดล้อมฟรี
วิธีการเพิ่มมูลค่าให้กับผลิตภัณฑ์ใดๆ เพื่อให้มีประโยชน์มากขึ้น ทรายหรือซิลิกา (ซิลิกา) เป็นแร่ธาตุที่พบที่ก้นทะเล พบว่า เทคโนโลยีสมัยใหม่ ในการทำชิปจากแร่ซิลิกอนเป็นที่ต้องการ ขึ้นราคาอีกแล้ว
คำว่า สารสนเทศ คือ ข้อมูลตามข้อเท็จจริงเกี่ยวกับคน สัตว์ สิ่งของ เป็นรูปธรรมและนามธรรม เราอาจรวบรวม ประมวลผล ดาวน์โหลดและแบ่งปันข้อมูลส่วนบุคคลเพื่อการใช้งานส่วนตัว

เทคโนโลยีสารสนเทศมีบทบาทอย่างไร ในปัจจุบัน

ความรู้ด้าน เทคโนโลยีสารสนเทศ และ ในยุคเศรษฐกิจความรู้ เทคโนโลยีสารสนเทศมีบทบาทอย่างไร เพราะไอทีทำให้การสื่อสารไร้พรมแดน สนับสนุนและให้กำลังใจ คุณภาพชีวิตที่ดีขึ้น ปัจจุบันเราเห็นการประยุกต์ใช้เทคโนโลยีสารสนเทศมากมายในโครงการต่างๆ มันส่งข่าวสารและข้อมูลจากที่หนึ่งไปยังอีกที่หนึ่ง สิ่งที่จะได้รับ ความสำคัญของสื่อ เทคโนโลยี อุปกรณ์ข้อมูลและการสื่อสารมีความหลากหลายมากขึ้น โดยเฉพาะการใช้ทรัพยากรและ เทคโนโลยีใหม่ๆ การแลกเปลี่ยนข้อมูล การเชื่อมต่อสามารถทำได้ทางโทรศัพท์ ทางอากาศ และสายเคเบิ
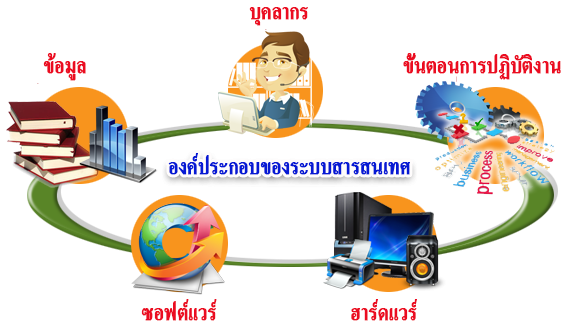
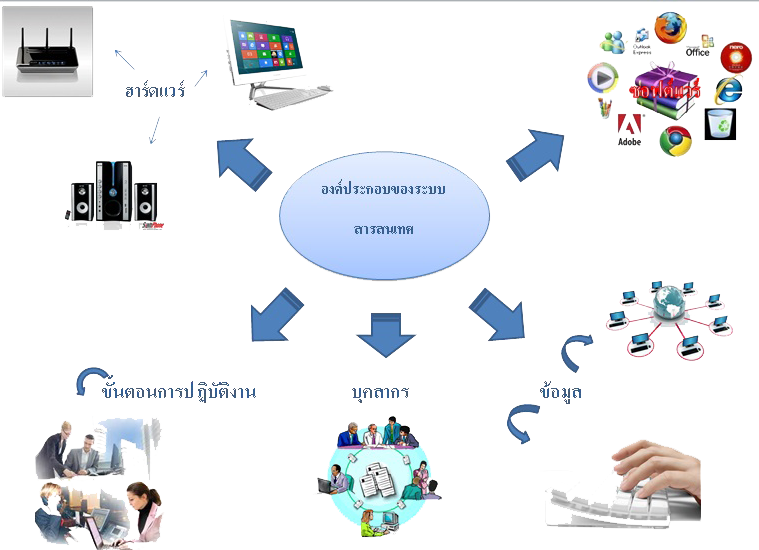
องค์ประกอบของเทคโนโลยี สารสนเทศมีดังนี้

ระบบ เทคโนโลยีสารสนเทศ ประกอบด้วยองค์ประกอบหลัก 5 องค์ประกอบของเทคโนโลยี ส่วน ได้แก่ บุคลากร กระบวนการ ซอฟต์แวร์ ฮาร์ดแวร์ และข้อมูล
- การมีพนักงานเป็นสิ่งสำคัญ หากพนักงานมีทักษะ ความสามารถ และความเข้าใจในการควบคุมและจัดการข้อมูลทั้งหมด ประชาชนต้องมีทักษะความเข้าใจใน บทบาทของเทคโนโลยีสารสนเทศ และ การใช้เทคโนโลยีสารสนเทศ
- ขั้นตอนสามารถกำหนดเป็นขั้นตอนการปฏิบัติงานสำหรับการจัดเก็บข้อมูลในรูปแบบข้อมูลเหมือนเช่นที่จำเป็นสำหรับการบันทึกข้อมูลรายวัน ปรับปรุงและแก้ไขข้อมูลอย่างสม่ำเสมอ
- คอมพิวเตอร์หรือฮาร์ดแวร์ จัดเป็น องค์ประกอบระบบสารสนเทศ ที่สำคัญ อุปกรณ์ที่ใช้ในการประมวลผลข้อมูล ประกอบด้วยแป้นพิมพ์ เมาส์ จอภาพ ยูนิตระบบ และอุปกรณ์เสริมอื่นๆ พวกเขาใช้คอมพิวเตอร์หรือซอฟต์แวร์เป็นวิธีการประมวลผลข้อมูล
- ซอฟต์แวร์หรือโปรแกรมในระบบคอมพิวเตอร์ เช่น ซอฟต์แวร์ระบบ (ซอฟต์แวร์ระบบ) และซอฟต์แวร์ประยุกต์ (ซอฟต์แวร์ประยุกต์) เป็นชุดคำสั่ง เป็นความรับผิดชอบของเขาที่จะต้องตรวจสอบ องค์ประกอบของเทคโนโลยีสารสนเทศ ในข้อนี้ให้แน่ใจว่าคอมพิวเตอร์ทำงานตามหน้าที่และหน้าที่ตั้งใจไว้เพื่อให้ได้ข้อมูลที่จำเป็น
- ข้อมูล ข้อเท็จจริง หรือเหตุการณ์ที่เกี่ยวข้องกับบุคคล ทรัพย์สิน หรือสถานที่ ข้อมูลมีความสำคัญเพราะเป็นเครื่องมือในการสนับสนุนการจัดการการวางแผน ข้อมูลจึงถูกต้อง สตรีมที่น่าเชื่อถือพอที่จะอ่านได้และมีความซื่อสัตย์ชัดเจน
ความสำคัญและ บทบาทของเทคโนโลยีสารสนเทศ ในปัจจุบัน

ในปัจจุบันนี้ เทคโนโลยีสารสนเทศ เกี่ยวข้องกับกิจกรรมทุกระดับในองค์กร บทบาทของเทคโนโลยีสารสนเทศ ที่ระดับผู้ปฏิบัติงาน ข้อมูลจะถูกใช้ เช่น พนักงานขายเชื่อถือข้อมูล เพื่อให้ข้อมูลต่างๆ เกี่ยวกับสินค้า จำนวนสินค้าในสต็อก และราคาสินค้าแก่ลูกค้า ผู้ขายถือว่าคำสั่งซื้อของลูกค้าเป็นข้อมูลของเขา ผู้จัดการฝ่ายขายจะใช้ องค์ประกอบของระบบสารสนเทศ รายงานเกี่ยวกับใบสั่งซื้อหรือสถิติการขายผลิตภัณฑ์เพื่อเป็นข้อมูล แต่ผู้บริหารระดับสูงจะใช้ข้อมูลประกอบการตัดสินใจในการวางแผนการดำเนินงานหรือเพื่อแก้ไขปัญหาที่เกิดขึ้น ในองค์กร
อาจมีข้อมูลจำนวนมากที่ต้องบันทึก เช่น งบกำไรขาดทุน ค่าใช้จ่าย รายการจัดส่ง , รายการซื้อของ, จำนวนพนักงาน, สถิติการนำเข้า/ส่งออก, อัตราค่าจ้าง, โบนัส, วันหยุด ฯลฯ เพื่อแก้ไข รวบรวมข้อมูล ให้ใช้งานได้เร็วและสะดวกยิ่งขึ้น ข้อมูลอย่างเป็นระบบมากขึ้นเนื่องจากความรู้ในองค์กร องค์กรมีบทบาทสำคัญมากเพราะองค์กรต้องแข่งขัน ก้าวทันและเพิ่มประสิทธิภาพการดำเนินงานต่างๆ โดยใช้ ประโยชน์ เทคโนโลยีสารสนเทศ เพื่อให้องค์กรอยู่รอดได้ในสังคมปัจจุบันที่เปลี่ยนแปลงตลอดเวลา
ตัวอย่างเทคโนโลยีสารสนเทศในชีวิต ประ จํา วัน มีหลายด้าน

ความรู้เบื้องต้นเกี่ยวกับ เทคโนโลยีสารสนเทศ ในสภาพแวดล้อมต่างๆ เพื่อรองรับประสิทธิภาพ ตัวอย่างเทคโนโลยีสารสนเทศในชีวิต ประ จํา วัน มีหลายหน้าที่ ได้แก่
- การนำเทคโนโลยีสารสนเทศมาใช้ในงานสำนักงาน ปัจจุบันการใช้เทคโนโลยีสารสนเทศในสำนักงานเพิ่มขึ้นอย่างมาก ทำให้งานในสำนักงานมีประสิทธิภาพมากขึ้น กล่าวคือ ทำให้งานมีประสิทธิภาพ รวดเร็ว แม่นยำยิ่งขึ้น อุปกรณ์ไอทีที่ใช้ในงานสำนักงาน เช่น เครื่องพิมพ์ดีด อิเล็กทรอนิกส์, โทรศัพท์, เครื่องถ่ายเอกสาร ผลิตภัณฑ์เหล่านี้สามารถใช้ได้กับงานในสำนักงานหลายอย่าง
- การใช้เทคโนโลยีสารสนเทศในอุตสาหกรรม การ นํา เทคโนโลยีมาใช้ในอุตสาหกรรม เพื่อการจัดการในอุตสาหกรรมเพื่อช่วยในการจัดการการผลิต การสั่งซื้อ การจัดซื้อ การเงิน บุคลากร และหน้าที่อื่นๆ ในโรงงาน
- การใช้เทคโนโลยีสารสนเทศในด้านการเงินและธุรกิจ การใช้เทคโนโลยีสารสนเทศในรูปแบบของเครื่องขายแสตมป์อัตโนมัติ อำนวยความสะดวกในการฝาก ถอน โอน และเชื่อมโยงข้อมูลการธนาคารจากสาขา ธนาคารต่างๆ ทำให้ผู้ใช้สามารถถอน โอน โอนการชำระเงิน และนำคอมพิวเตอร์ทั้งแบบออนไลน์และออฟไลน์มาช่วยในการดำเนินการธนาคารในแต่ละวัน
- การใช้ เทคโนโลยีสารสนเทศและการสื่อสาร ในการสื่อสารต่างๆ เช่น โทรศัพท์ วิทยุ โทรทัศน์ เคเบิลทีวี การค้นหาข้อมูลบนอินเทอร์เน็ต เครือข่ายบริการสื่อสารผ่านดาวเทียมและดิจิตอล
- การ เทคโนโลยีสารสนเทศด้านสาธารณสุข หรือ ใช้ไอทีในด้านสาธารณสุข
เทคโนโลยีมีประโยชน์และโทษอย่างไร มาดูกัน
- ระบบ เทคโนโลยีสารสนเทศ ช่วยในการสื่อสารระหว่างกันอย่างรวดเร็วและง่ายดายด้วยโทรศัพท์ของคุณ เครือข่ายคอมพิวเตอร์และอินเทอร์เน็ต
- ช่วยให้ได้รับข่าวสารมากมาย เกิดขึ้นทั่วโลก
- ซึ่งหมายความว่าข้อมูลสามารถจัดเก็บในรูปแบบที่สามารถเรียกค้นได้ง่ายครั้งแล้วครั้งเล่า
- เทคโนโลยีมีประโยชน์และโทษอย่างไร เพิ่มประสิทธิภาพในการผลิตข้อมูล เช่น การคำนวณจำนวนเชิงซ้อน
- สามารถกำหนดเวลาโดยอัตโนมัติเพื่อเรียกใช้การรวบรวมและประมวลผลข้อมูล
- คุณสามารถจำลองระบบการวางแผนและพยากรณ์เพื่อทดสอบสิ่งที่ยังไม่เกิดขึ้นได้
- การอำนวยความสะดวกในการเข้าถึงข้อมูลได้ดีกว่าแต่ก่อนจะแจ้ง ประโยชน์ เทคโนโลยีสารสนเทศ ให้ผู้ใช้ทราบถึงทางเลือกที่ดีกว่าได้อย่างมีประสิทธิภาพมากขึ้น และสามารถแข่งขันกับผู้อื่นได้ดียิ่งขึ้น
- ช่วยให้ตัดสินใจได้ดีขึ้นโดยมีความรู้ในการตัดสินใจและประเมินทางเลือกในสถานการณ์ต่างๆ
- ลดต้นทุนด้วยการใช้ประโยชน์จาก องค์ประกอบของระบบสารสนเทศ เทคโนโลยีที่ทันสมัย ซึ่งช่วยประหยัดเวลาในการทำงานหรือลดต้นทุนการดำเนินงาน
- ยกระดับคุณภาพการสอนด้วยการค้นคว้าผ่านอินเทอร์เน็ต เพิ่มโอกาสให้นักศึกษาหาข้อมูลจากที่อื่นนอกมหาวิทยาลัย การเรียนรู้ด้วยตัวเองมากขึ้นคือการออกกำลังกาย
- เพิ่มประสิทธิภาพการดำเนินงานทั้งในด้านความเร็วของความถูกต้องของข้อมูลที่ต้องการ ข้อมูลมีความสมบูรณ์มากขึ้น ตามความต้องการของผู้ใช้และสามารถควบคุมข้อมูลได้อย่างถูกต้อง
- เทคโนโลยีใหม่ๆ ช่วยในการบูรณะและพัฒนาระบบตามความต้องการขององค์กรโดยใช้เทคโนโลยีสารสนเทศเป็นเครื่องมือในการปรับระบบและพัฒนาระบบให้ทันสมัยอยู่เสม
สรุปเทคโนโลยีเปลี่ยนโลก มีส่วนสำคัญในการดำเนินชีวิต
ข้อมูล สรุปเทคโนโลยีเปลี่ยนโลก ปัจจุบัน เทคโนโลยีสารสนเทศมีการพัฒนาในทุกด้าน และปัจจุบัน เทคโนโลยีสารสนเทศ เป็นเครื่องมือสำคัญในการทำงานทุกด้าน ตัวอย่างเทคโนโลยีสารสนเทศในชีวิต ประ จํา วัน การศึกษา การค้า เกษตรกรรม อุตสาหกรรม สาธารณสุข การวิจัยและพัฒนา และการเมืองและการปกครอง อันที่จริงจะเห็นได้ว่าไม่มีแนวทางใด ๆ เกี่ยวกับเทคโนโลยีสารสนเทศใด ๆ ที่ไม่มีใครไม่ใช้หรือนำมาใช้เพื่อทำให้โครงการมีประสิทธิผลและประสิทธิผล
คำถามที่พบบ่อย FAQ
เป็นสิ่งที่มีความสำคัญมากสามารถพูดได้เลยว่าทุกสิ่งทุกอย่างรอบๆตัวเราไม่ว่าจะเป็นเครื่องมือ เครื่องใช้ต่างๆ ล้วนเป็นผลมาจากการพัฒนาของเทคโนโลยีสารสนเทศโดยทั้งสิ้น
จะทำให้การดำเนินการต่างๆล่าช้าไปอย่างมากการติดต่อสื่อสารระหว่างบุคคลหรือองค์กรจะน้อยลงหรือหายไปได้การดำเนินการการขนส่งหรือระบบลำเลียงต่างๆจะเป็นระบบที่ล้าสมัยเป็นอย่างมาก

